Tốc độ trang là gì?
Tốc độ trang (Page speed) là số lượng thời gian cần cho một trang web để tải. Không giống như “tốc độ web” là tốc độ trung bình của một theme của nhiều trang trên một trang web, tốc độ trang là đo lường tốc độ của một trang duy nhất.

Có nhiều cách để đo lường tốc độ của một trang web. 4 số đo phổ biến nhất là Time to First Byte (TTFB), Fully Loaded, First Meaningful Paint, Time to Interactive
- Time to First Byte: Thời gian mà trang web của bạn sẽ bắt đầu quá trình tải.
- Fully Loaded: Thời gian thực hiện cho trang web của bạn được tải hoàn toàn
- First Meaningful Paint: Đo lường việc hiển thị nội dung chính của trang.
- Time to Interactive: Mất bao lâu cho một trang để trở thành tương tác
Tốc độ trang ảnh hưởng đến SEO như thế nào?
Google đã sử dụng tốc độ trang là một trong những yếu tố xếp hạng của nó kể từ 2010. Trong 2018, họ phát hành một bản cập nhật mới mà làm cho tốc độ một yếu tố xếp hạng cho điện thoại di động.
Một cách khác, tốc độ ảnh hưởng đến SEO là kinh nghiệm người dùng. Nếu trang web của bạn quá chậm, người dùng của bạn sẽ bị trả lại cho Google.
Điều này được gọi là Pogo sticking và theo thời gian nếu quá nhiều người bị trả lại từ trang web của bạn và chọn một kết quả khác nhau trên Google, điều này có thể ảnh hưởng tiêu cực đến thứ hạng của bạn.
Tốc độ trang lý tưởng là gì?
Google không chỉ định chính xác những chỉ số “tốc độ” ảnh hưởng đến SEO. Nghiên cứu này của moz đã chỉ ra rằng Google có thể được đo thời gian dùng byte đầu tiên là thước đo xem xét tốc độ trang.
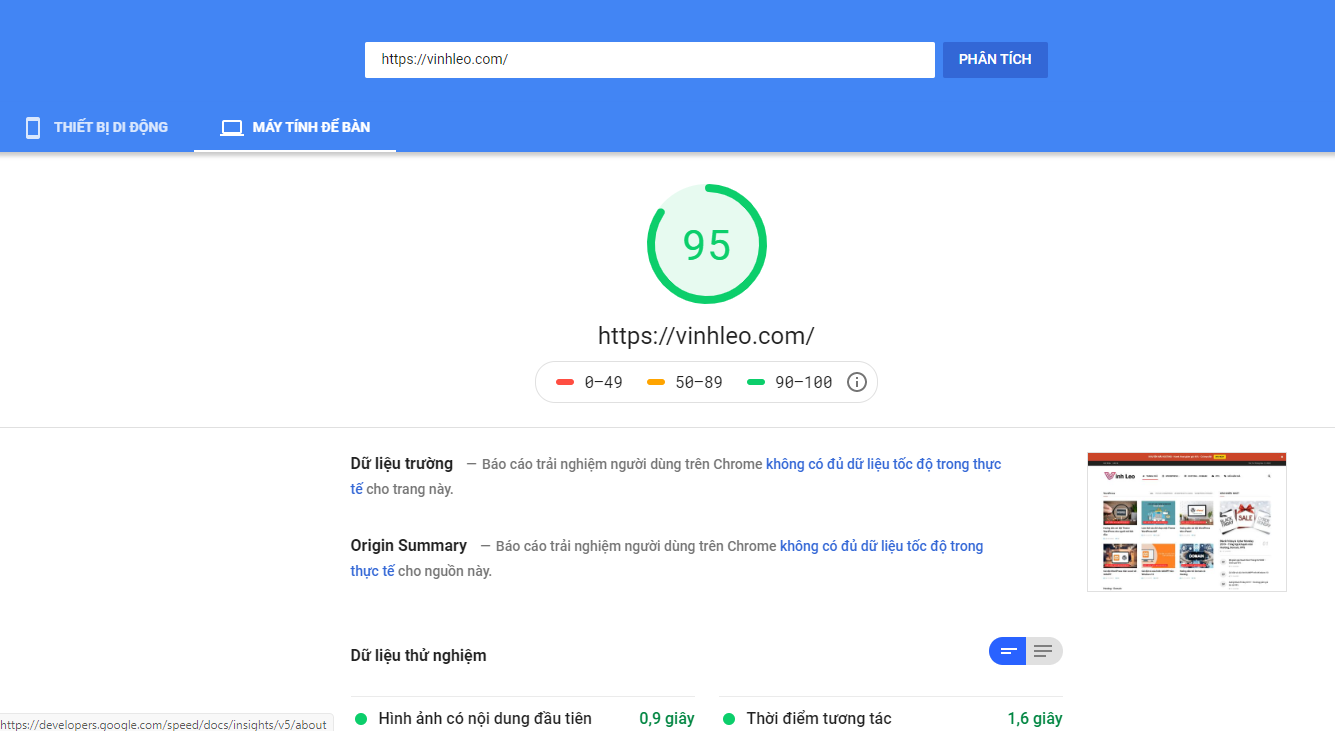
Google có một công cụ được gọi là công cụ Pagespeed Insights mà bạn có thể sử dụng để kiểm tra tốc độ thử nghiệm của mình.

Chạy trang web của bạn thông qua thông tin chi tiết về Pagespeed sẽ cung cấp cho bạn điểm số từ 0 đến 100 (càng cao càng tốt) và hiệu suất thực tế của trang web của bạn dựa trên dữ liệu Chrome.
Công cụ để đo tốc độ trang web của bạn
Pagespeed Insights – Kiểm tra điểm Pagespeed của bạn.
Bytecheck – Đo lường bạn thời gian để đầu byte.
Gtmetrix – Đo thời gian nạp đầy đủ của bạn.
Pingdom – Đo thời gian tải của bạn từ nhiều địa điểm.
Lighthouse – Công cụ được phát triển bởi Google giúp các nhà phát triển web kiểm tra thời gian tải, khả năng tiếp cận và tối ưu hóa công cụ tìm kiếm của các trang web.
Web. dev – Lưu trữ phiên bản của Lighthouse.